If you start looking into Electron, the chances are that you might have seen something about NW.js or Node-WebKit. They both use a Chromium engine under the hood, but there are some significant differences between
NW.js and Electron.
Therefore, if you’re trying to figure out which one is a better choice for your next desktop app, keep reading. Here’s a head-to-head comparison of NW.js and Electron to see how they stack up against each other.
Let’s start with the basic information about both projects.
NW.js vs. Electron: What is NW.js?

NW.js, formerly known as Node-WebKit, is a project started in early 2011 by an independent developer named Ariya Hidayat after leaving Intel, where he worked on the original Node-Webkit.
It uses Chromium and V8 JavaScript engine, and it can run on Mac, Windows, and Linux.
One of the original goals of NW.js was to act as a wrapper for web content so that developers could easily create desktop apps with modern web technology. It also supported Node.js modules right out of the box, making it a popular choice for Node.js developers.
NW.js vs. Electron: What is Electron?

Electron is a project started by GitHub (by way of Atom IDE), and it was initially called atom-shell. It was introduced in mid-2013 with the next-generation Atom editor as one of its main applications, which served as an open-source alternative to proprietary native solutions like Apple’s XCode.
The electron platform quickly attracted a lot of attention, and by March 2016, it had more than 1,000 contributors on GitHub. Besides, one of the main goals of Electron is to provide a development platform for creating desktop apps with web technology.
Let’s summarize this basic info in a table (NW.js vs Electron):
| NW.JS | Electron | |
| GitHub stars | 38.6k | 99.5k |
| Forks | 3.9k | 13.1k |
| Creation date | 2011 | 2013 |
| Last Update | 2021 NW.js v0.59.1 | 2021 Electron v16.0.5 |
| Framework Language | C++ | C++, JS, Objective-C, Python |
| Usage Language – Back | JS, C++ | JS, C++ |
| Usage Language – Front | HTML, CSS, JS | HTML, CSS, JS |
| Engine | Webkit, Chromium | Chromium |
| npm/yarn module support | Yes | Yes |
| User Dependencies | None | None |
| Developer Dependencies | Node.js, NW.JS SDK | Node.js, Electron NPM Package |
| License | MIT | MIT |
Now that we know a bit about each project let’s look at some of the key differences.
NW.js vs. Electron: Key Differences

NW.js vs. Electron: Development
One of the most significant differences between NW.js and Electron is development. With NW.js, you can use Node.js modules directly in your app without any extra work. Plus, this makes it a popular choice for web developers looking to create apps with modern web technologies.
On the other hand, Electron uses Node.js primarily for its API and requires developers to write all GUI code in JavaScript or HTML/CSS. Apps written with Electron need the primary process that runs the app and a renderer process that gets loaded when the app starts. This can be more complicated than NW.js, leading to some performance issues. Therefore, we can give a winner tag for this category to the NW.js.
Winner: NW.js
NW.js vs. Electron: Runtime
Another significant difference between the two projects is in their runtime environments. NW.js uses Chromium, and a V8 engine like Node-WebKit did initially. This means that you get all of the same features that come with Chromium – things like support for HTML5, CSS3, and WebGL.
On the other hand, Electron uses its own custom Chromium build called “Chromium desktop.” It provides the same functionality as the regular Chromium but adds extra features specific to the Electron platform.
Winner: Tie
NW.js vs. Electron: Features
The number of supported features varies significantly. The Electron has a larger user base, more production apps, and a large number of userland modules available on npm.

Electron, for example, includes built-in support for automatic updates as well as a plethora of tools that make the creation of installers easier. NW.js, for example, supports more Chrome.* APIs for the development of Chrome Apps.
Winner: Electron
NW.js vs. Electron: Popularity
As of May 2021, NW.js has over 38,000 stars on GitHub, while Electron has over 95,000 stars.


Moreover, Electron also has a more active community, and there are more than twice as many contributors on GitHub. Besides, Electron supports a wide range of web frameworks, libraries, hardware-level APIs, and the chrome engine, as well as Node.js.
The Electron Fiddle feature allows developers to play around with concepts and templates, which is fantastic for experimentation. Electron is focused on simplification since it eliminates the need for developers to waste time on packaging.
Winner: Electron
NW.js vs. Electron: Performance
The Chromium engine that NW.js uses has a significant advantage over Electron, at least on some devices. This is because the V8 JavaScript engine used by Chromium is faster than its counterpart in Electron. For example, the V8 used in NW.js runs twice as fast on some CPU architectures, leading to a significant performance improvement.
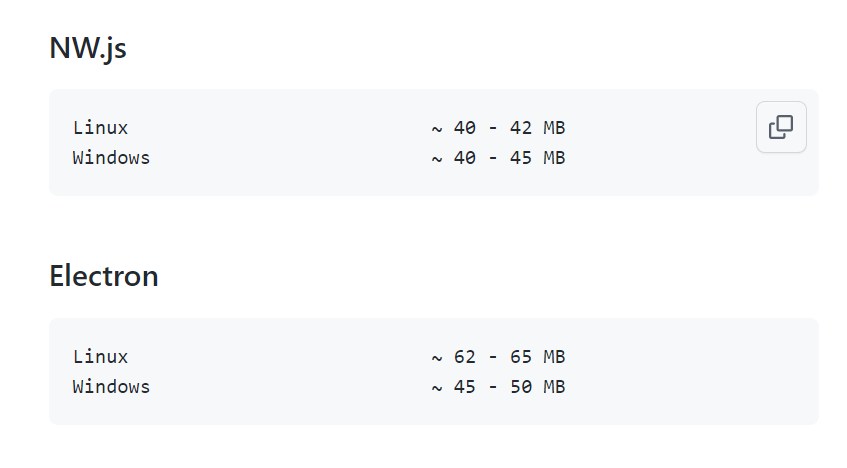
Moreover, Electron memory consumption is higher than the NW.js. Because of this reason, also NW.js has better system performance.

Winner: NW.js
NW.js vs. Electron: Entry of Application
The main entry point of an application in NW.js can be an HTML web page. NW.js will then open the specified entry point in a browser window.
The entry point in Electron is always a JavaScript script. Instead of directly providing a URL, you use the API to open a browser window and load an HTML file. You must also listen for window events in order to know when to quit the application.
Electron is more similar to the Node.js runtime. Because Electron’s APIs are lower level, you can use it instead of PhantomJS for browser testing.
Winner: Electron
NW.js vs. Electron: Support
NW.js has better native features like the file system and network connections. This is because it uses the same APIs that Node.js uses. On the other hand, Electron relies on a library called “Node-WebKit-Bridge” to provide these features. The node-WebKit-bridge is less reliable than WebKit, and it can be challenging to use in some situations.
Winner: NW.js
NW.js vs. Electron: Backing The Projects
Electron is sponsored by GitHub, which means that it gets more attention since they are paying developers to work on it. Besides, this can be both a good and bad thing depending on your preferences.
An independent foundation that backs NW js gives it more independence from its sponsors, controlling the project. This could be bad for some users who prefer a more centralized development process.
Winner: Electron
NW.js vs. Electron: Applications Using These Technologies
So far, most of the applications that have been created with NW.js and Electron are small utilities or tools. However, a growing number of more significant applications are being built with these technologies. Some of the apps and companies that use NW.js are:
Some notable examples for Electron include Slack, Atom, Microsoft Teams, and Visual Studio Code. These applications vary in size and complexity, but they all share one thing: they were all built with modern web technologies.
Winner: Tie
Conclusion
Both NW.js and Electron are excellent choices for creating desktop applications with modern web technologies. Furthermore, they both have their own advantages and disadvantages, so you need to decide which is right for your project.
Besides, if you want a small and simple project, NW.js is probably the better choice. If you are creating a larger or more complex application, then Electron is a better option.
That’s all for our NW.js vs Electron comparison. Which one do you think is better NW.js or Electron?; leave a comment below and let us know what you think!